1. 环境准备
Vue是一套用于构建用户界面的渐进式框架,设计为可以自底向上逐层应用。Vue 的核心库只关注视图层。
安装Node.js,下载:
查看安装:
$ node -v
npm包管理器,集成在node中。
查看npm版本:
$ npm -v
npm是国外资源,资源网络存在部分限制因素.
安装国内镜像cnpm:
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
2. 安装vue-cli脚手架构建工具
2.1 全局安装vue-cli
$ npm install -g vue-cli
或:
$ cnpm install -g vue-cli
查看安装的vue版本:
vue -V
2.2 使用vue-cli构建项目
指定项目目录:
C:\Users\Libing>cd /d F:\Projects
构建项目:
F:\Projects>vue init webpack libing.vue
安装项目依赖包:
F:\Projects\libing.vue>cnpm install
运行项目:
F:\10-Projects\libing.vue>cnpm run dev
项目运行成功之后,在浏览器中打开地址查看:http://localhost:8080
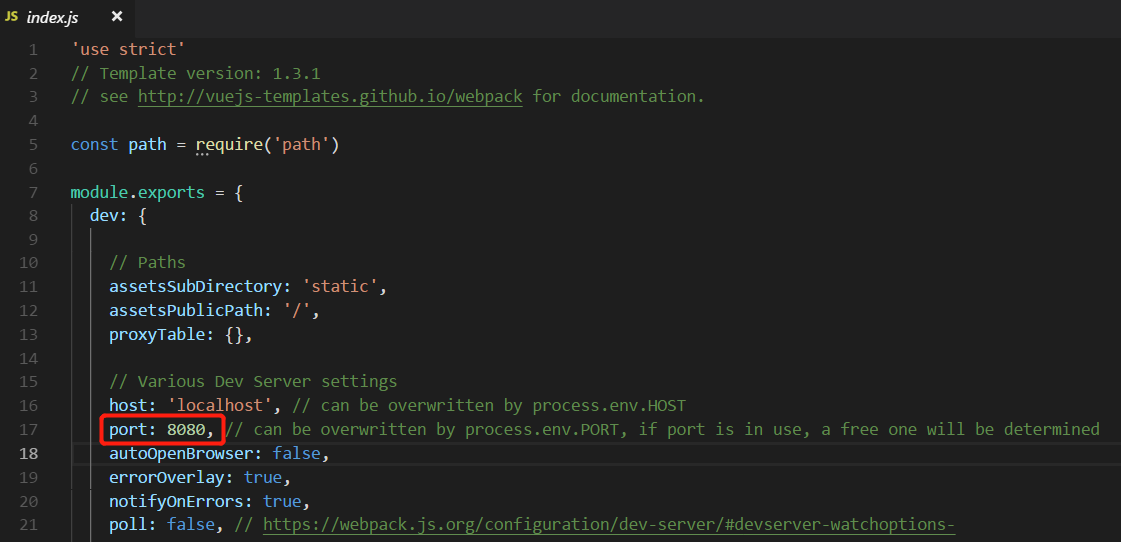
修改端口号:config/index.js

项目打包:打包完成后,会生成 dist 文件夹。项目上线时,只需要将 dist 文件夹放到服务器。
$ npm run build
或:
$ cnpm run build
2.3 Vue.js目录结构

| 目录/文件 | 说明 |
|---|---|
| build | 项目构建(webpack)相关代码 |
| config | 配置目录,包括端口号等。 |
| dist | 打包目录 |
| node_modules | npm 加载的项目依赖模块 |
| src | 开发目录,目录及文件: ◊ assets:存放图片、Logo等; ◊ components: 目存放一个组件文件,可以不用。 ◊ App.vue: 项目入口文件,可以直接将组件写这里,而不使用 components 目录。 ◊ main.js:项目的核心文件。 |
| static | 静态资源目录,如图片、字体等。 |
| test | 初始测试目录,可删除 |
| xxxx文件 | 配置文件,包括语法配置,git配置等。 |
| index.html | 首页入口文件,可添加一些 meta 信息或统计代码 |
| package.json | 项目配置文件 |
| README.md | 项目说明文档,markdown 格式 |
3. 起步示例
3.1 示例
示例1:
libing.vue { { title }}
- { { todo.text }} { { getTitle() }}
示例2:
libing.vue { { title }}
- { { todo.text }}
3.2 说明
每个Vue应用都需要通过实例化 Vue 来实现。
var vm = new Vue({ // 选项}); Vue构造函数参数:
el:DOM 元素中的 id
data:定义属性
methods:定义函数,可以通过 return 来返回函数值。
{
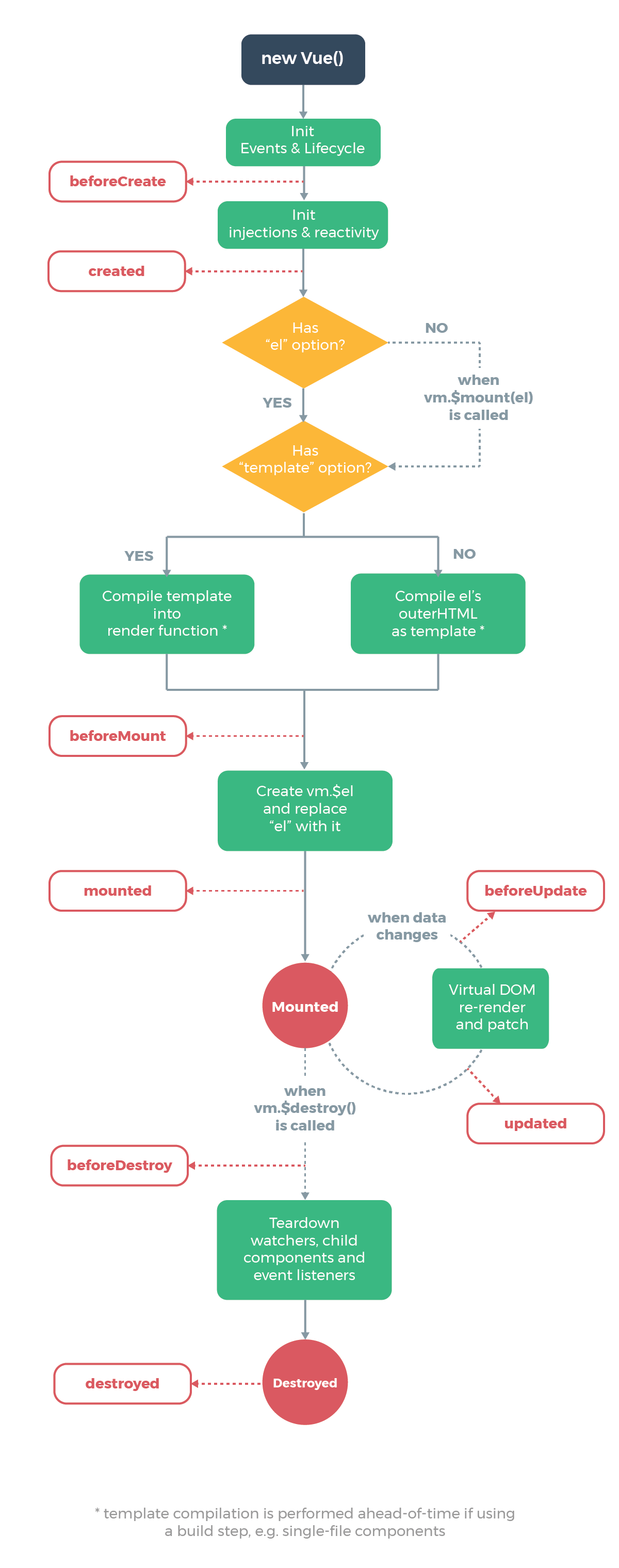
{ }}:输出对象属性和函数返回值4. Vue生命周期图示